Creating Retro Websites: Best Examples and Tips
Did you know that 50% of users make their opinion of a brand based on its website design? This statistic underscores the importance of thoughtful and appealing web design in establishing trust and engagement with your audience. Retro websites, with their unique blend of nostalgia and modern functionality, are a perfect way to stand out in a crowded digital landscape. In this guide by Almax, we will explore the best examples of retro website design and provide you with practical tips for creating your own. From understanding the appeal of retro websites to mastering key design elements and optimizing for SEO, we’ve got you covered. Whether you aim to evoke nostalgia or infuse a vintage touch into your digital presence, this comprehensive guide will help you craft an engaging and visually appealing retro website.
Introduction to Retro Website Design
Understanding the Appeal of Retro Websites
Retro websites captivate audiences by evoking nostalgia and a sense of familiarity. They transport users back to a simpler time, creating an emotional connection through design elements reminiscent of past decades. This unique appeal can differentiate your brand and enhance user engagement.
- Nostalgia: Tapping into users’ memories and emotions.
- Differentiation: Standing out with a unique aesthetic.
- Engagement: Creating a deeper connection with users.

The Evolution of Web Design: A Nostalgic Journey
Web design has evolved significantly over the years. From the basic HTML sites of the 90s to the dynamic, responsive designs of today, the journey has been marked by technological advancements and changing aesthetics. Retro web design draws inspiration from these past styles, blending them with modern functionality to create a timeless appeal.
- 1990s: Simple HTML, text-heavy pages, limited styling.
- 2000s: Introduction of CSS, more visually appealing layouts.
- 2010s: Responsive design, interactive elements.
- 2020s: Combining retro aesthetics with modern technology.
Key Elements of Retro Web Design

Typography: Fonts that Capture the Era
Typography plays a crucial role in retro website design. Choosing fonts that were popular in the era you are emulating can instantly set the tone. Think bold, decorative fonts for a 70s feel or pixelated fonts for an 80s-inspired site.
- 70s Fonts: Bold, decorative, and playful.
- 80s Fonts: Pixelated, digital, and tech-inspired.
- 90s Fonts: Grunge, quirky, and varied styles.
Color Schemes: Bringing Back Vintage Hues
Retro websites often feature color schemes that reflect the palettes of past decades. Earthy tones, pastel shades, and neon colors can all be used to evoke specific periods. Carefully selecting colors that resonate with your target era can enhance the authenticity of your retro style website.
- Earthy Tones: Browns, oranges, and greens for a 70s vibe.
- Pastel Shades: Soft pinks, blues, and yellows for an 80s feel.
- Neon Colors: Bright and bold colors for a 90s look.

Graphics and Icons: Retro Visual Elements
Incorporating retro graphics and icons can further reinforce the vintage feel of your website. From 8-bit graphics to old-school illustrations, these elements can add a playful and nostalgic touch to your site.
- 8-Bit Graphics: Pixel art reminiscent of early video games.
- Old-School Illustrations: Hand-drawn images and vintage clip art.
- Retro Icons: Icons that mimic old technology, like floppy disks and CRT monitors.
Layouts: Classic Structures in Modern Retro Website Design
While modern websites prioritize responsive design and usability, retro websites can draw inspiration from classic layouts. Grid structures, centered content, and framed designs are all effective ways to incorporate a retro aesthetic without sacrificing functionality.
- Grid Structures: Organized and balanced layouts.
- Centered Content: Focused and simplified design.
- Framed Designs: Decorative borders and containers.
Best Examples of Retro Websites

Analyzing Blast Galaxy’s Retro Website Design
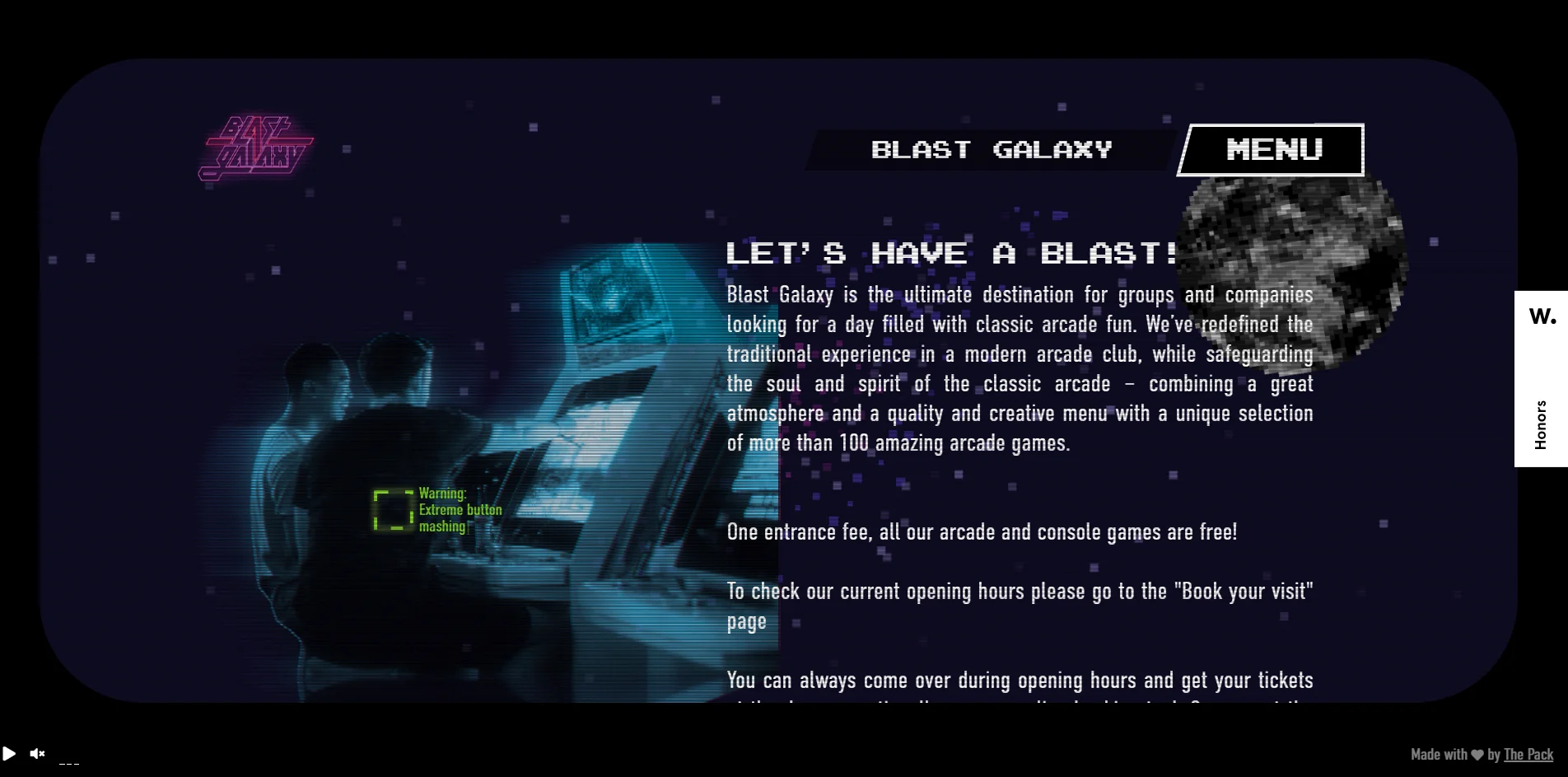
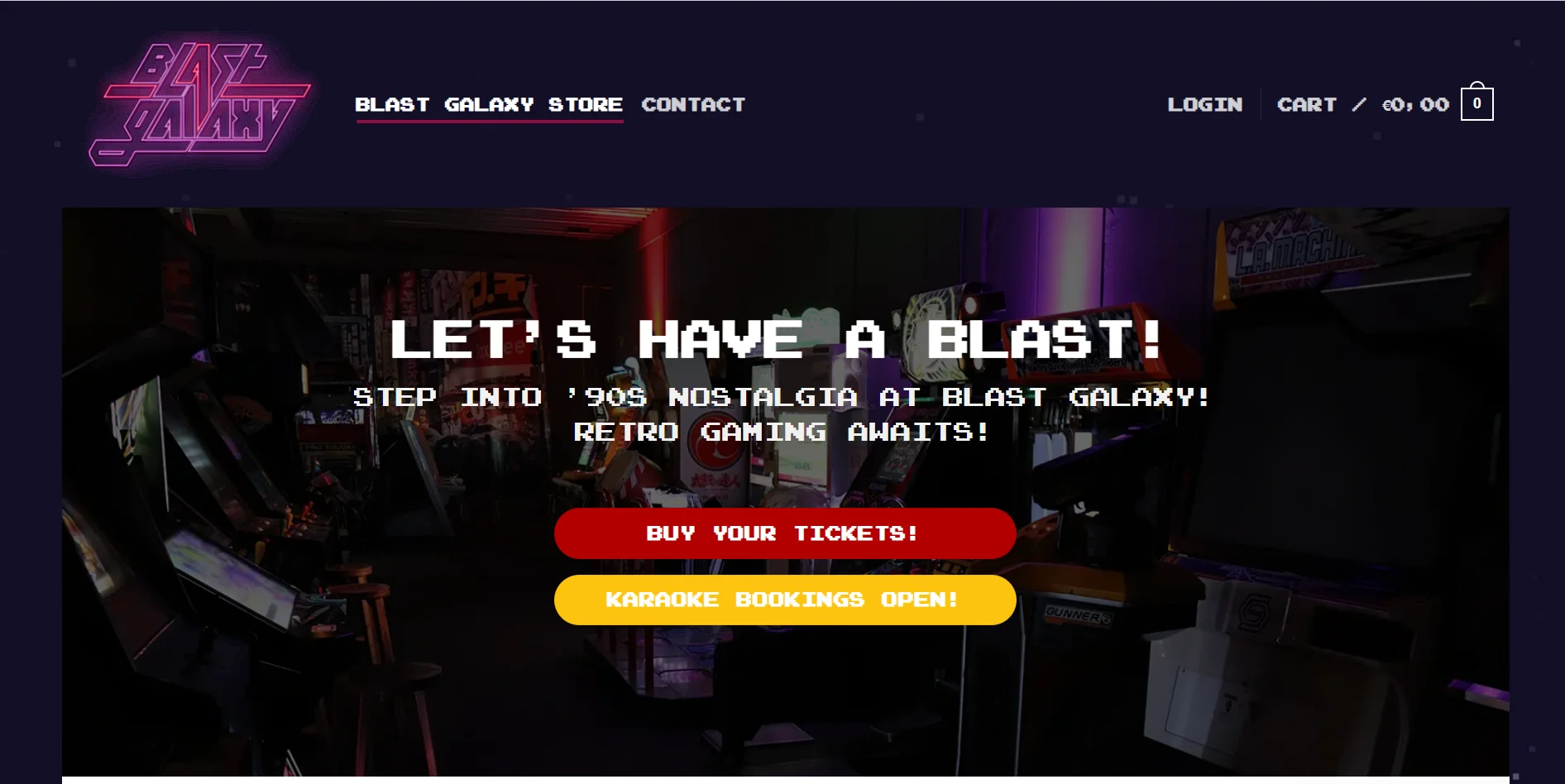
The website for the video game arcade Blast Galaxy effectively captures the essence of 90s video games through its use of nostalgic fonts and pixelated images, creating an immersive experience that connects visitors to their arcade services. Here’s a detailed analysis of how these elements are utilized in their retro website design:
Nostalgic Fonts
- Retro Typography:
- Title and Menu Fonts: The website prominently uses pixelated and neon-style fonts for the title “Blast Galaxy” and menu items. These fonts are reminiscent of the text styles seen in classic arcade games and early computer interfaces, which is a hallmark of retro website design.
- Subheadings and Text: The subheadings like “LET’S HAVE A BLAST!” use bold, blocky fonts that were characteristic of 90s gaming consoles, enhancing the retro feel. This choice of typography effectively roots the website in the nostalgia of the arcade era, aligning with the broader trend in retro websites.
- Visual Appeal:
- Consistency: The consistent use of retro fonts throughout the website maintains a uniform nostalgic theme. This approach ensures that visitors are continuously reminded of the arcade’s vintage inspiration, which is a key aspect of effective retro website design.
Pixelated Images
- Background and Graphics:
- Pixelated Backgrounds: The background features a starry, pixelated design that mirrors the aesthetic of old space-themed arcade games. This design choice creates an atmospheric setting that transports visitors back to the era of 8-bit and 16-bit graphics, a common technique in retro websites.
- Character Images: The use of pixelated images, such as the characters interacting with arcade machines, adds to the retro gaming experience. These images are designed to mimic the graphics of 90s video games, further solidifying the nostalgic theme of the retro website design.
- Engagement and Connection:
- Interactive Feel: The pixelated graphics give the website an interactive feel, similar to navigating through an actual arcade game. This visual style not only enhances engagement but also strengthens the emotional connection to the arcade services offered by Blast Galaxy. This is a significant advantage of retro websites, which often leverage familiar visuals to engage users.

Overall Impact
- Immersive Experience:
- Thematic Consistency: The combination of nostalgic fonts and pixelated images creates a cohesive and immersive retro experience. This thematic consistency ensures that visitors feel like they are stepping into a 90s arcade, enhancing their anticipation and excitement for the arcade services provided. This is a prime example of how retro website design can be used to create an engaging user experience.
- Brand Identity:
- Retro Branding: By effectively integrating these retro design elements, Blast Galaxy successfully aligns its brand identity with the nostalgia and fun associated with classic arcade gaming. This approach appeals to both older audiences who have fond memories of the era and younger visitors intrigued by the vintage aesthetic, demonstrating the broad appeal of retro websites.
The Blast Galaxy website is a great example of how to use nostalgic fonts and pixelated images to create a compelling and engaging user experience. By meticulously incorporating these elements, the website not only enhances its visual appeal but also strengthens its connection to the arcade’s retro-themed services, making it an inviting destination for fans of classic arcade games.
Tips for Creating Your Own Retro Style Website
Choosing the Right Era and Style for Your Retro Websites
Selecting the appropriate era for your retro website is crucial. Whether you choose the vibrant 60s or the digital 90s, your design elements should consistently reflect that period. Research and inspiration boards can help in making this decision.
- Research: Study design trends from different decades.
- Inspiration Boards: Gather visual references and ideas.
- Consistency: Ensure all elements align with the chosen era and your brand.
Balancing Retro Aesthetics with Modern Functionality
While retro aesthetics are important, ensuring your website is functional and user-friendly is essential. Modern web design practices such as responsive layouts and fast loading times should not be compromised.
- Responsive Design: Adapting layouts for various devices.
- Fast Loading Times: Optimizing images and code for speed.
- User Experience: Prioritizing navigation and accessibility.
Tools and Resources for Retro Web Design
There are numerous tools available for retro web design. From vintage font libraries to retro color palette generators, these resources can assist in creating an authentic retro website design.
- Font Libraries: Collections of retro fonts.
- Color Palette Generators: Tools for selecting vintage color schemes.
- Design Software: Applications for creating retro graphics and layouts.
Common Mistakes to Avoid in Retro Website Design
Avoiding common pitfalls is key to a successful retro website. Overloading your site with too many retro elements can overwhelm users. Striking a balance between retro and modern is essential for a cohesive design.

Incorporating Retro Web Design into User Experience
Ensuring Usability in Retro Websites
Usability should always be a priority. Ensuring that your retro website is easy to navigate and accessible will enhance user experience and satisfaction.
- Navigation: Clear and intuitive menus and links.
- Accessibility: Designing for users with different abilities.
- Feedback: Gathering and implementing user feedback.
Enhancing Engagement with Interactive Retro Elements
Interactive elements such as animated graphics or vintage-inspired games can increase engagement. These features can make your retro website more dynamic and enjoyable for users.
- Animated Graphics: Adding movement and interest.
- Vintage Games: Incorporating playful, interactive elements.
- User Interaction: Encouraging engagement through interactive design.
Mobile Responsiveness in Retro Style Websites
In today’s digital age, mobile responsiveness is non-negotiable. Ensuring that your retro style website is optimized for mobile devices will broaden your reach and improve user experience.
- Mobile Optimization: Design for different screen sizes.
- Testing: Regularly testing the site on various devices.
- Adaptability: Ensure all elements work well on mobile.
Leveraging Nostalgia in Your Marketing Efforts
Nostalgia can be a powerful marketing tool. Leveraging nostalgic elements in your marketing campaigns can create a strong emotional connection with your audience, driving engagement and loyalty.
- Emotional Appeal: Tap into users’ memories and feelings.
- Brand Loyalty: Build a strong connection with your audience.
Conclusion: Creating Retro Websites: Best Examples and Tips
Retro website design offers a unique way to stand out in a crowded digital landscape. By understanding the key elements, exploring successful examples, and following practical tips, you can create a retro website that captivates and engages your audience. At Almax, we are dedicated to helping you turn your vision into reality, from UI/UX design to mobile apps, using our top-tier design and development services. If you are looking for design agency Washington services, contact us and explore how we can make your retro website a success.